Bloquear a seleção de datas anteriores
Este passo a passo é para você que precisa bloquear a seleção de datas anteriores no campo data do form elementor.
Vamos fazer isso de forma simples e objetiva com um script que faz este bloqueio no imput date do form. Vamos lá….
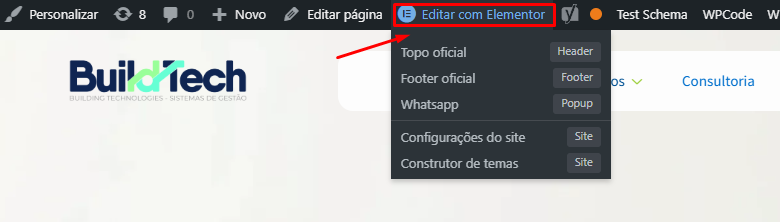
Na pagina que contém o formulário você vai clicar em Editar com elementor conforme a imagem abaixo:

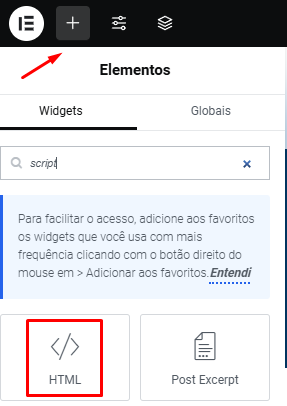
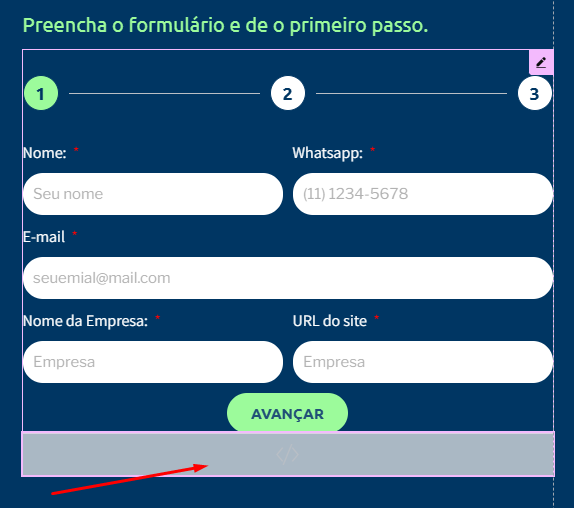
Agora navegue até a sessão do formulário, nesta etapa iremos inserir o Widget de inserção de <HTML> abaixo do formulário:


Agora vamos inserir o script abaixo no conteúdo html do widget:
<script>
document.addEventListener('DOMContentLoaded', function () {
const dateField = document.querySelector('input[type="date"]');
if (dateField) {
const today = new Date().toISOString().split('T')[0];
dateField.setAttribute('min', today);
}
});
</script>
Este script é o responsável por fazer a mágica. Clique em publicar e pronto. Agora será permitido a seleção de datas futuras, bloqueando a seleção das passadas.
*Observação: Caso o seu campo data seja uma seleção da Data de Nascimento não é recomendado esta configuração.
Se houver mais campos de data configure por campo:
<script>
// Função para obter a data de hoje no formato YYYY-MM-DD
function getTodayDateString() {
const today = new Date();
const year = today.getFullYear();
const month = String(today.getMonth() + 1).padStart(2, '0');
const day = String(today.getDate()).padStart(2, '0');
return `${year}-${month}-${day}`;
}
// O ID do campo que identificamos é 'form-field-data_pagamento'
const dateFieldId = 'form-field-data_pagamento';
const todayString = getTodayDateString();
// Usamos um pequeno atraso para garantir que o formulário seja carregado
// antes de tentarmos modificar o campo.
setTimeout(function() {
const dateField = document.getElementById(dateFieldId);
if (dateField) {
// Define o atributo 'min' para a data de hoje
dateField.setAttribute('min', todayString);
}
}, 100); // 100 milissegundos de atraso
</script>